/date 24.08.24.
포트폴리오 웹페이지로 사용할 수 있는 깃허브 페이지를 만들어 보도록 하겠습니다. 1페이지 이상으로 구성된 페이지를 만드는 것이 목표이며, URL에 정상적으로 접속이 가능하도록 특히 신경 쓸 생각입니다. (안 되는 경우가 종종 있다길래요.) 특출나기보단 제가 이제까지 배웠던 것을 십분 활용하여 깔끔하게 만들어 보고 싶습니다.
깃허브 페이지(GitHub Pages) 만들기
오늘 해보려는 것은 Github를 이용해 정적(Static) 페이지(Page)를 만들어보려고 한다! 공식 가이드는 아래와 같다. Getting started with GitHub Pages - GitHub Docs Getting started with GitHub Pages You can set up a basic GitHu
phodobit.kr
깃허브 페이지라는 것을 과제를 통해 처음 들어본 터라 길잡이가 되어줄 수 있는 정보를 찾다가 위의 링크를 참고하게 되었습니다. 레퍼런스로 남겨둡니다.
https://docs.github.com/ko/pages/getting-started-with-github-pages
GitHub Pages 시작 - GitHub Docs
GitHub Pages은(는) 조직의 GitHub Free 및 GitHub Free이(가) 있는 퍼블릭 리포지토리와 GitHub Pro, GitHub Team, GitHub Enterprise Cloud 및 GitHub Enterprise Server의 퍼블릭 및 프라이빗 리포지토리에서 사용할 수 있습니
docs.github.com
깃헙에서 올려준 (무려 한국어) 공식 가이드 또한 참고하였습니다.
깃허브 사이트에 로그인하여 오른쪽 상단 + 버튼을 누르면 리포지토리를 새로 만들 수 있습니다. 누르면 아래와 같은 화면을 볼 수 있습니다.

Repository name은 꼭 <깃허브 사용자 이름>.github.io로 명명하셔야 합니다. 아래 Initialize this repository with에서 add a README file에 체크해 주시고, 리포지토리를 제작하세요.

그럼 이런 멋진 리포지토리가 만들어진 것을 확인할 수 있습니다. 사진에선 잘렸지만 위에 있는 메뉴바에서 Settings을 클릭합니다.

멋진 설정 페이지가 뜹니다. 좌측 메뉴 중 pages에 접속합니다.

보여주고자 하는 브랜치를 여기서 바꿔줄 수 있습니다. 저는 아직 아무것도 푸쉬하지 않은 상황이기 때문에 바꾸고 말 것도 없습니다. 위쪽을 보시면 Your site is live at ~ 이라는 문구와 함께 Visit site 버튼이 있는 것을 볼 수 있습니다. 클릭해 봅시다.

그럼 저의 프로필과 리드미를 볼 수 있는 romiwaves.github.io로 연결되는 것을 볼 수 있습니다. 여기까지 오면 거의 다 했습니다. 다시 리포지토리로 돌아가서 간단한 HTML 파일을 추가해 사이트에 잘 적용되는지 확인해 보겠습니다. 많은 경우 사이트에서 직접 추가를 하는 것 같지만 저는 VScode에서 작성 후 푸시해보록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>romiwaves</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<h2>romi waves at you👋🏻</h2>
<p id="welcome">
Hi there! I'm romi(@romiwaves) and this is my github pages.<br>
Check out my latest projects and feel free to contact me!
</p>
<div id="card_style">
<div class="card">
<img class="card_img" src="img/cake.jpeg" a="https://github.com/romiwaves">
<p class="card_title"> github </p>
</div>
<div class="card">
<img class="card_img" src="img/truck.jpg" a="https://romiwaves.tistory.com/">
<p class="card_title"> blog </p>
</div>
<div class="card">
<img class="card_img" src="img/cat.png">
<p class="card_title"> coming soon </p>
</div>
</div>
</body>
</html>
별 내용 없습니다만 이런 식으로 구성해 보았습니다. 외부 스타일 시트를 작성하여 연결해 주었습니다. 이 파일을 github pages에 푸쉬해 보도록 하겠습니다.

...외부 스타일 시트가 잘 적용되지 않는 모양입니다. 그냥 내부 스타일 시트로 수정하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>romiwaves</title>
<style>
H2 {
text-align: center;
}
#welcome {
text-align: center;
margin-bottom: 50px;
}
#card_style {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.card {
text-align: center;
}
.card_title {
font-size: 25px;
}
.card_img {
width: 65%;
}
</style>
</head>
<body>
<h2>romi waves at you👋🏻</h2>
<p id="welcome">
Hi there! I'm romi(@romiwaves) and this is my github pages.<br>
Check out my latest projects and feel free to contact me!
</p>
<div id="card_style">
<div class="card">
<img class="card_img" src="img/cake.jpeg">
<p>
<a class="card_title" href="https://github.com/romiwaves"> github </a>
</p>
</div>
<div class="card">
<img class="card_img" src="img/truck.jpg">
<p>
<a class="card_title" href="https://romiwaves.tistory.com/"> blog </a>
</p>
</div>
<div class="card">
<img class="card_img" src="img/cat.png">
<p class="card_title"> coming soon </p>
</div>
</div>
</body>
</html>
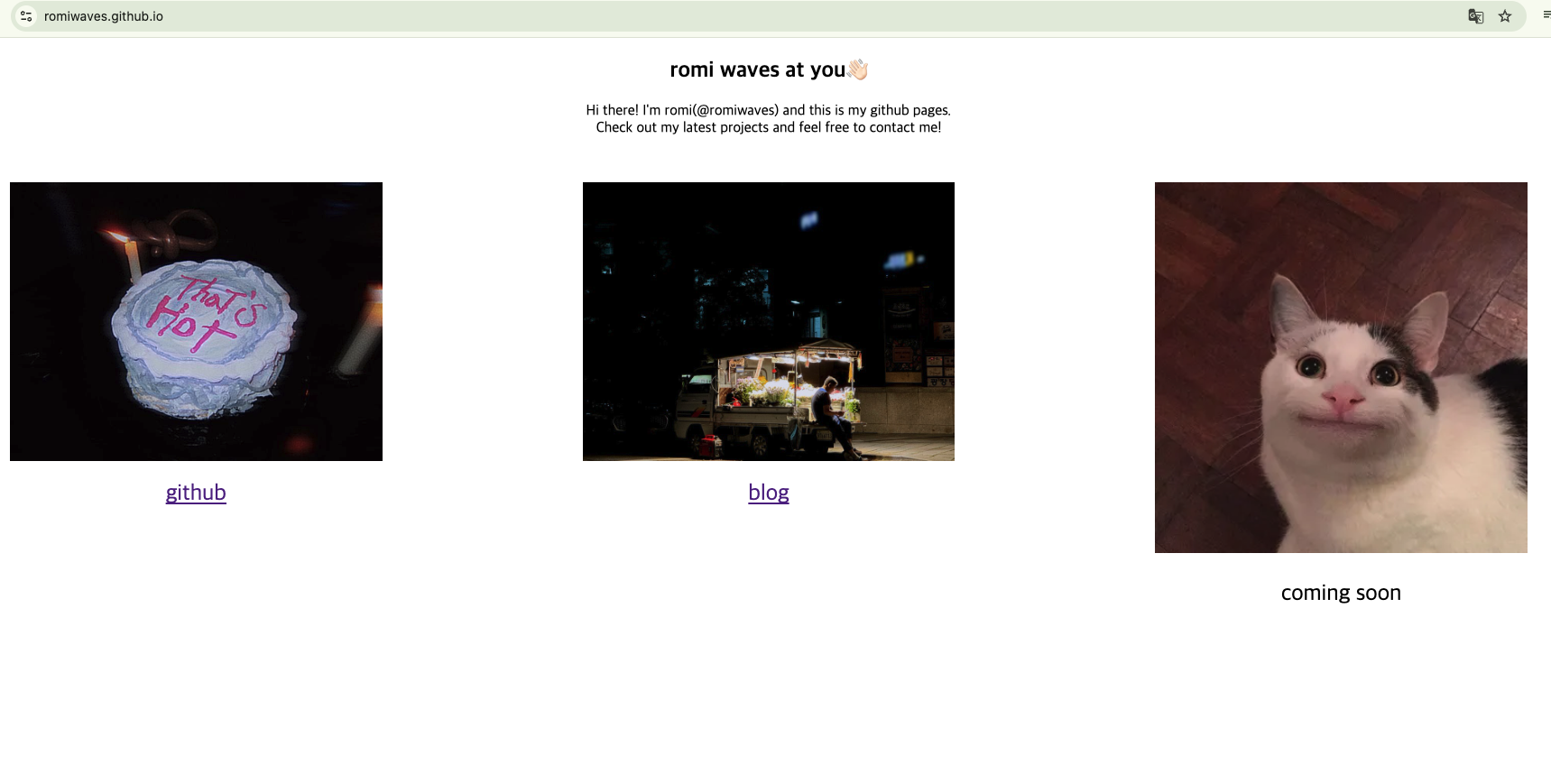
내부 스타일 시트로 바꾸는 겸 자잘한 코드 실수를 고쳤습니다. 자잘한이라고 했지만 커밋을 오백 번쯤 한 것 같습니다. 성장의 과정이겠거니 하고 너그러운 마음으로 스스로를 용서해 봅니다.

사진 크기가 안 맞는 게 조금 불편하지만 어쩔 수 없습니다. 저 고양이만이 저를 위로하네요...
romiwaves
romiwaves.github.io
위 링크에서 구경하실 수 있습니다. 저 페이지밖에 없긴 하지만요.
이렇게 과제 한 개를 끝냈습니다. 저를 구원해 준 수많은 티스토리와 블로그, 챗지피티에게 무한한 감사를 보냅니다... 내일도 과제하러 와야겠어요 저 안 울어요
'학습 기록 > 데브코스 웹 풀스택 4기' 카테고리의 다른 글
| ERD를 바탕으로 데이터베이스 생성하기 (0) | 2024.08.26 |
|---|---|
| ERD에 대한 이해와 데이터베이스 모델링 (0) | 2024.08.25 |
| 웹 서비스의 이해 (4) - 데이터베이스 기초(도커, mariaDB설치)와 쇼핑몰 페이지 완성 (0) | 2024.08.23 |
| 웹 서비스의 이해 (3) - 쇼핑몰 페이지 제작 실습 시작과 백엔드 기초 (0) | 2024.08.22 |
| 웹 서비스의 이해 (2) - CSS와 자바스크립트 (0) | 2024.08.21 |