date/ 24.09.10.
/* 공부하며 정리한 내용이니 정확하지 않을 수 있습니다. 잘못된 내용은 댓글로 알려주세요!*/
📌
오늘은 뭘 했느냐...
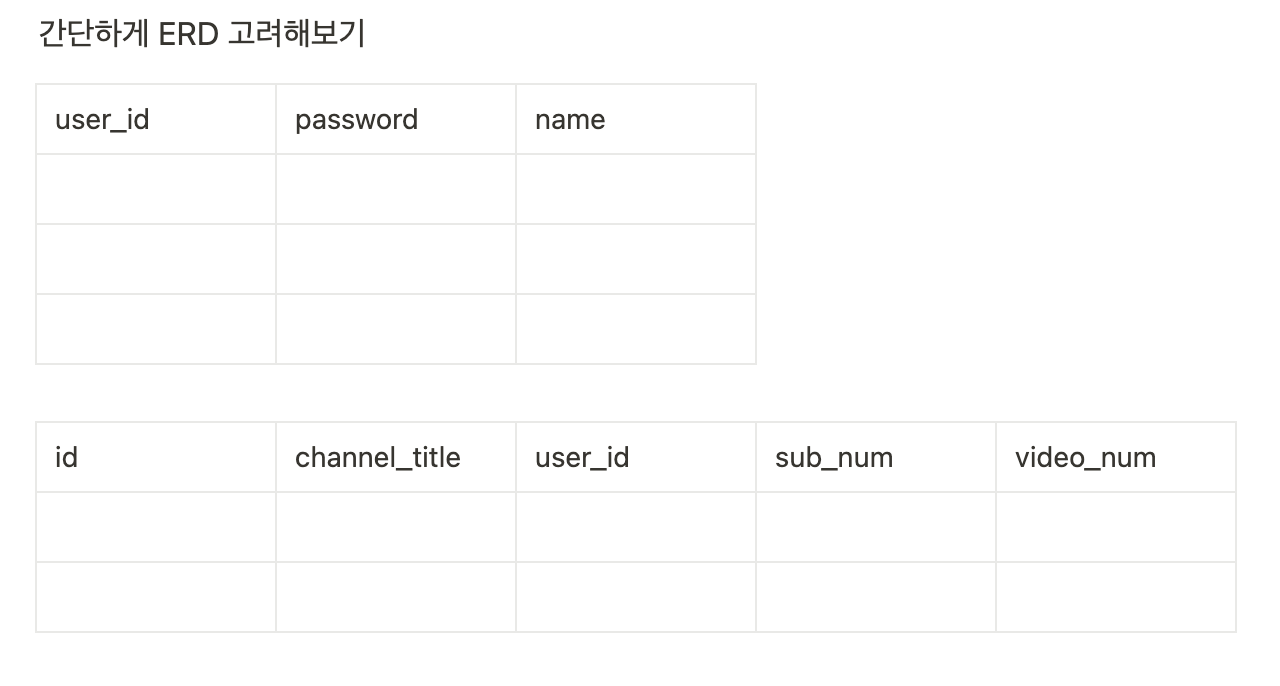
라우팅과 express의 구조에 대해 한 번 더 살펴보고, 간단하게 ERD를 그려보았습니다. ERD를 그릴 때 유의했던 점은 회원마다 채널을 여러 개(실제 유튜브의 경우 한 개의 계정당 채널을 100개 소유할 수 있다. 비슷하게 구현하는 것이 목표.) 가질 수 있다는 점입니다. 이제까지 코드를 짤 때는 그냥 채널명 혹은 id 받아와서 정보 뿌려 주면 되는 거지~ 싶었는데 전혀 해결책이 아니었고, 각 채널별로 id를 부여해서 분류해야 했습니다.

수업 들으면서 노션에 표로 작성해봄
실제 설계야 이것보다 복잡하겠지만, 지금은 이 정도만 고려하고 넘어가겠습니다.
📌
그럼 채널 API와 회원 API 둘 다 수정이 좀 필요하겠네요.

이 날것의 필기 어떤데
📌
암튼 이런 식으로 API 설계를 수정하고, 수정 사항에 맞춰서 코드도 고쳐봤습니다. 백엔드가 한 걸음씩 저로부터 멀어지는 기분입니다...ㅎ
📌
express의 구조에 대해서 다시 한번 짚어 보겠습니다.
✔️ express의 기본 구조
Express는 Node.js를 기반으로 한 웹 프레임워크로, 서버를 쉽게 만들고 관리할 수 있도록 도와줍니다. 기본적으로, 서버에서 요청(Request)을 받아 응답(Response)을 주는 형태로 동작합니다. 크게 라우팅(Route)과 미들웨어(Middleware)로 이루어져 있고, 각기 다른 경로(URL)로 요청이 들어오면 그에 맞는 처리 함수가 실행되고, 해당 처리가 끝나면 응답이 돌아갑니다.
참고로 Node.js에서의 라우팅이란 request(요청)이 날아왔을 때 적절한 방향으로 경로를 안내해 주는 것을 의미합니다. URL, method에 따라 호출하는 콜백 함수가 다 달랐죠? 이게 라우팅을 해주는 것이었습니다.
✔️app.js
오늘 작성한 app.js의 코드를 뜯어보며 계속해보겠습니다.
const express = require('express')
const app = express()
app.listen(9999)
//user-demo
const userRouter = require('./routes/users')
//chennel-demo
const channelRouter = require('./routes/channels')
app.use("/", userRouter)
app.use("/channels", channelRouter)
express를 가져오는 부분과 listen 부분은 이전에 자주 이야기를 했으니 넘어가겠습니다.
라우팅은 앞서 언급하였듯 사용자가 특정 URL로 접근할 때, 그에 맞는 동작을 실행하는 기능입니다. 예를 들어, /users로 요청하면 사용자 관련 정보를 보여주고, /channels로 요청하면 채널 관련 정보를 보여주게 됩니다. userRouter와 channelRouter는 각각 사용자 관련 경로와 채널 관련 경로를 처리하는 라우터입니다. 이 라우터는 routes 폴더 안에 있는 users.js와 channels.js에서 정의한 경로 처리 코드를 불러옵니다. app.use("/", userRouter)는 / 경로에 접속할 때 사용자 관련 라우팅을 처리하겠다는 뜻이고, app.use("/channels", channelRouter)는 /channels 경로에 접속할 때 채널 관련 라우팅을 처리하겠다는 의미입니다.
✔️요약하자면, express는
1. 요청을 받으면 URL에 맞는 라우팅 함수를 호출
2. 각 라우팅 함수에서 작업을 수행
3. 클라이언트에게 응답 돌려주기
를 합니다.
'학습 기록 > 데브코스 웹 풀스택 4기' 카테고리의 다른 글
| 백엔드 심화: DB 실습, 시간 타입 (3) | 2024.09.12 |
|---|---|
| 백엔드 심화: DB 기본 (0) | 2024.09.11 |
| 백엔드 기초: 유튜브 채널 페이지 만들기 (0) | 2024.09.09 |
| 백엔드 기초: 전체 조회, forEach와 map, delete (5) | 2024.09.05 |
| 백엔드 기초: postman과 post (1) | 2024.09.04 |