/date 24.08.29.
node.js를 뜯어보기 전에 저번 강의에서 언급하였던 HTTP method를 다시 살짝 살펴본 후 정리해 보도록 하겠습니다. 공부하며 정리한 내용이니 정확하지 않은 내용이 포함되어 있을 수 있습니다. 댓글로 알려주세요.
HTTP method
HTTP method는 HTTP에 담아 보내는 나의 목적이라고 볼 수 있습니다. (이전 게시글 중 HTTP 템플릿의 body에서 언급하였던 목적이 바로 이것입니다.) 이름에서도 알 수 있듯 HTTP는 규약이라 사용을 위해 정해둔 용어가 따로 있습니다. 외울 필요는 없지만 때에 맞게 적절한 method를 찾아서 사용할 필요는 있습니다. method 몇 가지를 소개합니다.
- 생성(=등록) : POST
- 조회: GET
- 수정: PUT / PATCH
- 삭제: DELETE
- 기타 HEAD, OPTIONS, CONNECT, TRACE 등이 있습니다.
더해서 put과 patch의 차이에 대해 간략하게 살펴보자면, put은 덮어쓰기라고 생각하면 됩니다. 변경된 값이 있거나 없거나 상관없이 무조건 덮어씁니다. 그에 반해 Patch는 값이 바뀌었다면 바뀐 값만 일부 수정, 즉 부분적으로 수정됩니다. 이걸 쓸 일이 있나? 싶을 수 있지만, 주어진 정보 전체를 한 번에 바꾸는 경우가 흔치 않을 때도 있습니다. 회원 가입을 한 웹사이트에서 이메일, 집 주소 등의 개인 정보를 변경할 때만 생각해도 그렇습니다. 이런 경우는 부분 수정이 이루어집니다.
하지만 PATCH는 사실 사용 조건이 까다로워 PUT을 많이 쓰는 편이긴 합니다.
Node.js
Node.js를 왜 알아야 할까요? Node.js는 백엔드에만 쓰이는 것이 아닙니다. node.js기반인 리액트, 뷰(들어보셨죠?)는 프론트엔드에 사용되고, 넷플릭스, 에어비앤비, 링크드인, 우버, NASA 등 모두가 들어봤을 법한 기업의 페이지 또한 노드를 사용하여 구축하였습니다.
이전에도 한 번 언급하였듯, Node.js는 자바스크립트를 스크립트 언어 이상으로 프로그래밍 언어 역할을 수행할 수 있도록 한 플랫폼입니다. 즉 자바스크립트가 브라우저 밖에서도 뛰어다닐 수 있는 운동장을 제공하고 있는 것입니다.
Node.js의 특징
여기 식당에 단 한 명의 요리사가 있습니다. 일 하는 사람이 한 명 뿐이니, 식당에 아무리 많은 손님들이 찾아와서 음식을 주문하더라도 혼자서 어떻게든 해내는 수밖에 없습니다. 눈물이 나네요. 그렇지만 이겨내야죠. 그래도 이 요리사는 일머리가 있는 요리사입니다. 주문이 들어온 순서를 철저하게 지켜서 요리하는 것이 아니라, 한 가지 메뉴를 조리하는 도중 비는 시간이 있으면 다른 메뉴를 조리하여 주문을 내는데 소요되는 시간을 줄입니다. 막힘이 없는 요리사인 거죠. 그래도 주문이 없는 경우에는 일을 쉬면서 스스로 휴식 시간을 챙기기도 합니다.
이 요리사가 node.js의 특징을 전부 보여주고 있습니다. formal한 언어로 표현한 node.js의 특징은 아래와 같습니다.
- 싱글 스레드: 계속해서 일거리가 들어오더라도 혼자서 어떻게든 해내야 합니다.
- 이벤트 기반: 일거리가 없으면 일을 하지 않습니다.
- 논블로킹 I/O: 일을 처리하는 중간에 비는 시간이 있다면 다른 일을 하면서 막힘 없이 일처리를 진행합니다.
세 가지 특징 중 논블로킹을 직접 확인해보겠습니다.

일단 노드가 잘 설치되어 있는지 확인합니다. 다행히(?) 잘 설치되어 있습니다.

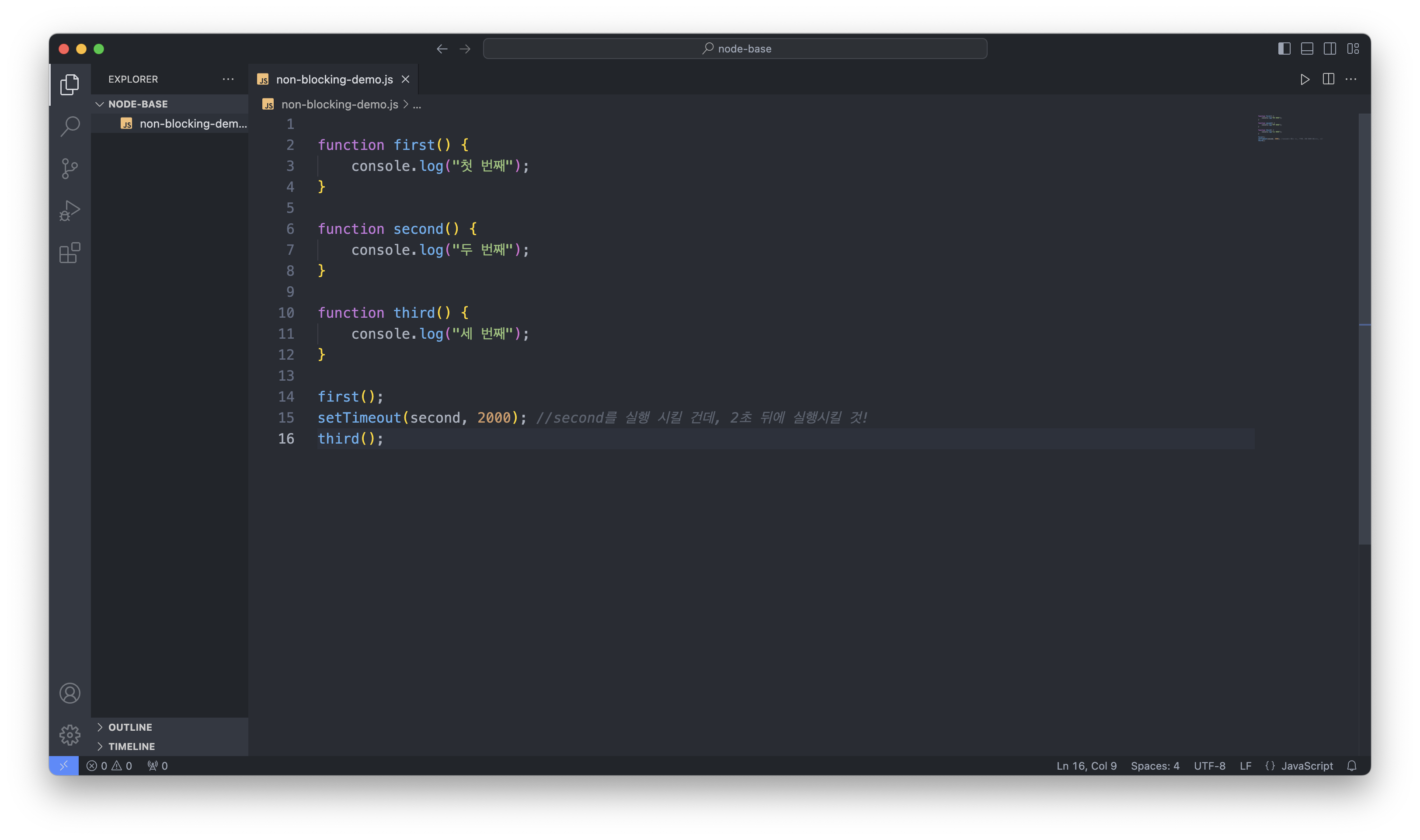
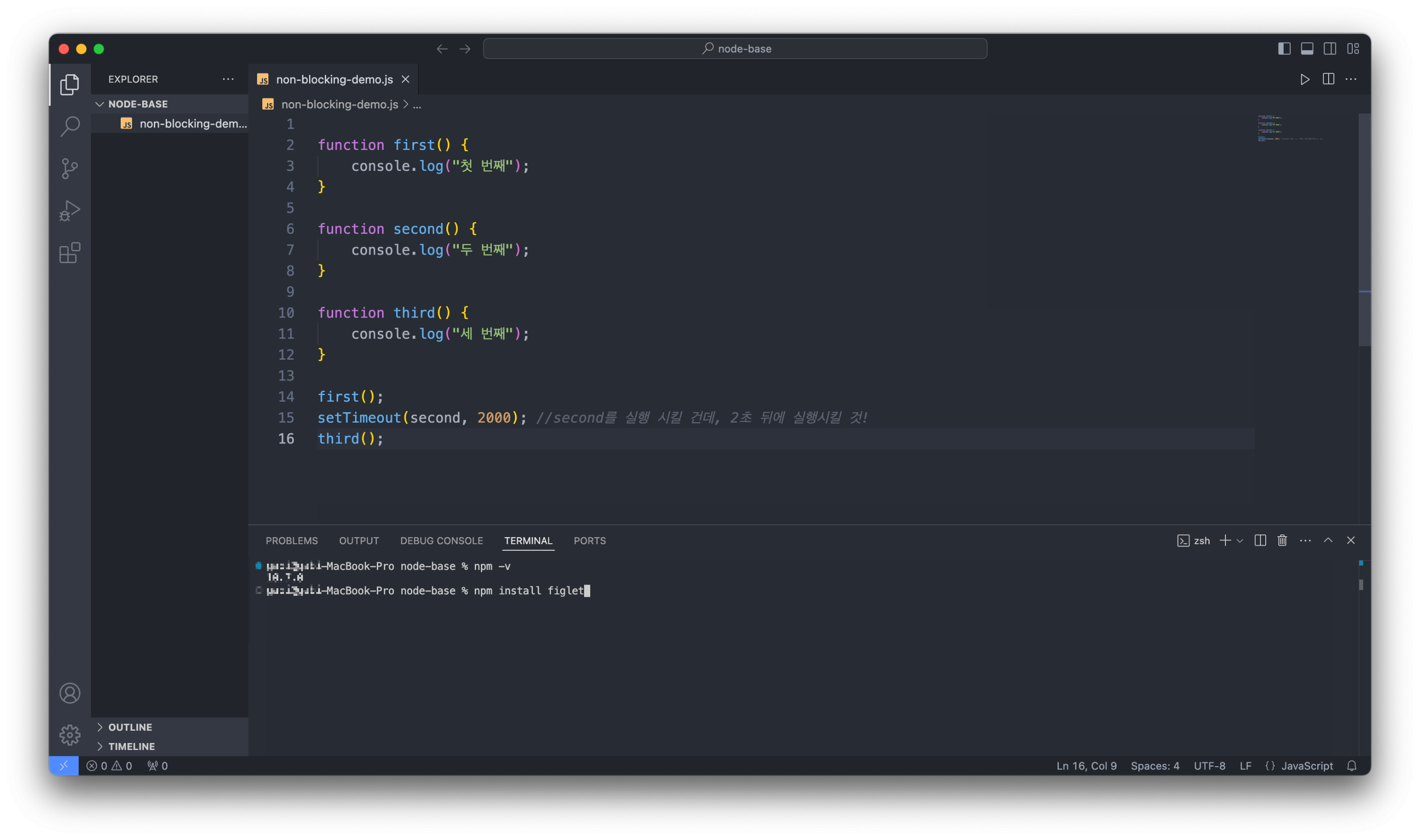
간단한 실습용 코드를 작성합니다. first, second, third라고 이름 붙인 함수를 각각 만들어 호출합니다. 호출한 순서대로 log가 찍히는 것을 확인할 수 있습니다.

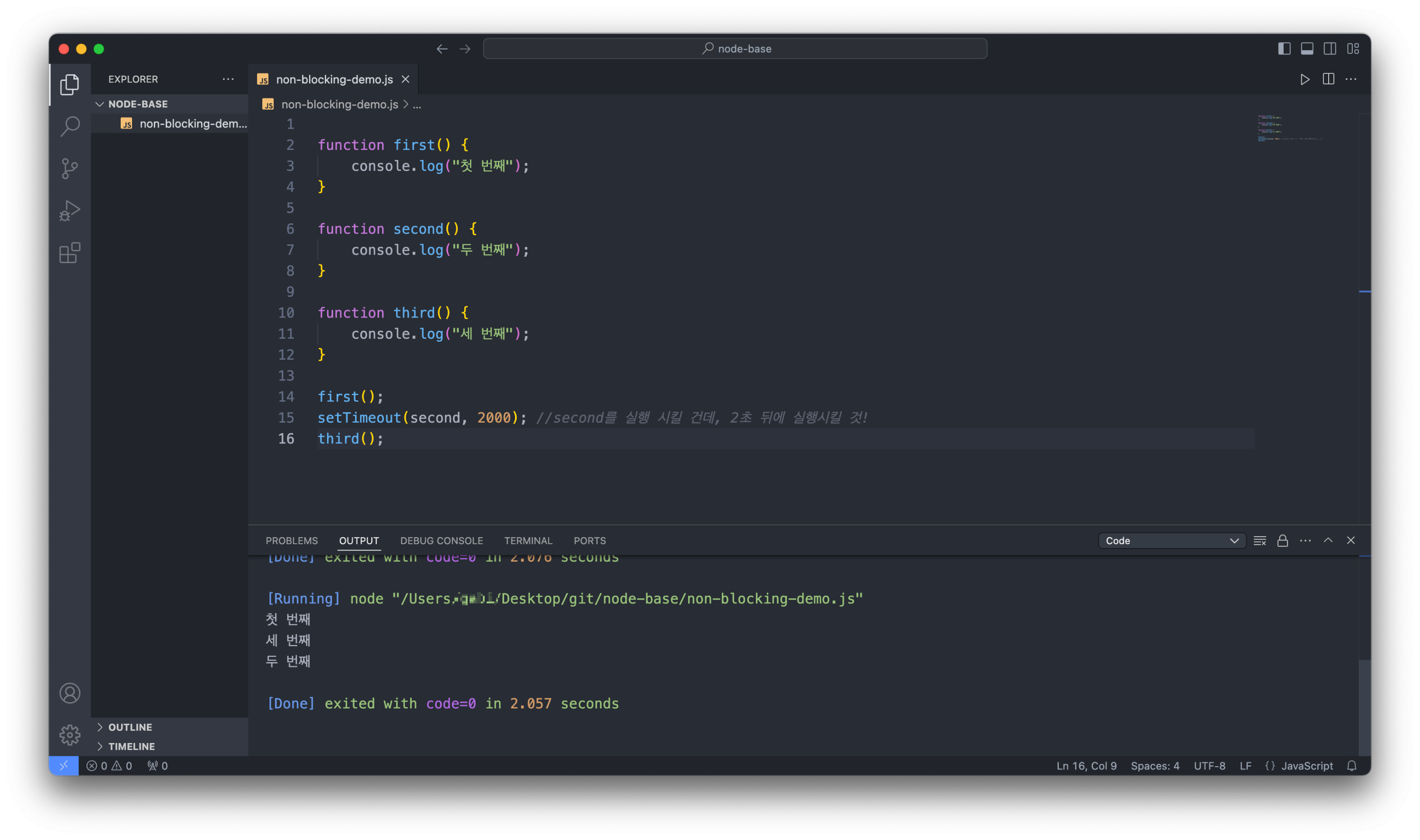
그럼 setTimeout이라는 모듈을 불러와 second 함수를 실행하는 데 있어 약간의 지연(2초)을 의도적으로 부여해 보겠습니다. 앞선 결과 화면처럼 node는 절대적으로 순서를 지켜서 first, second, third의 순서대로 log를 찍을까요? 아니면 다른 결과가 나타날까요?

와! (샌즈 아님) 놀랍게도 third의 결과가 먼저 log로 찍힌 다음 second의 결과가 찍혔습니다. 이런 간단한 실습으로 우리는 node.js가 논블로킹을 특징으로 갖는다는 것을 확인할 수 있었습니다.
앞서 잠깐이었지만 모듈에 대해 언급하였습니다. 모듈이란 무엇일까요?
모듈, 라이브러리(+ 프레임워크)
모듈이란, 사용자가 직접 작성한 코드가 아니라 이전의 개발자들이 미리 만들어둔 코드 덩어리를 의미합니다. 우리는 이 모듈을 빌려 와서 복잡하게 코딩할 필요 없이 이전 개발자들의 코드에 스윽-올라타면 됩니다. 자바스크립트가 기본으로 제공하는 모듈은 내장모듈 내지는 표준모듈이라고 부르고, 외부 모듈을 사용하고 싶을 땐 뒤에서 언급할 npm을 활용하면 됩니다.
모듈을 언급하면서 라이브러리를 언급하지 않을 수 없습니다. 도서관에 방문한다고 가정해 봅시다. 수많은 책들이 분류법에 따라 정리되어 있는 것을 볼 수 있습니다. 이용자는 관심 있는 주제의 책을 모아둔 구역으로 찾아가 원하는 책 한 권을 골라 빌려갈 수 있습니다. 도서관은 내가 원하는 것을 돈을 내지 않고도 빌려서 볼 수 있다는 장점이 있습니다. 반면 소장하고 있는 책이 너무 많아 고르기가 힘들고, 도서관에 방문해서 책을 찾을 때 물리적인 시간 소모가 클 수도 있다는 단점이 있겠죠.
프로그래밍 세상에서의 라이브러리도 마찬가지입니다. 다른 개발자들이 미리 만들어 둔 기능, 코드(모듈) 등을 직접 찾아 마음에 드는 것을 선택한 후 빌려와 나의 프로젝트에 적용해 볼 수 있도록 합니다.
추가적으로 프레임워크란, 내가 만들고 싶은 서비스를 구현하는데 필요한 모든 일을 프레임(틀) 안에서 하도록 합니다. 우리가 사용하는 프레임워크는 필요해 보이는 라이브러리(모듈)를 미리 다 틀 안에 넣어 둡니다. 그럼 사용자가 직접 모듈을 찾아서 사용하는 것보단 프레임워크가 지원하는 라이브러리를 사용하는 경우가 훨씬 많아지겠죠?
npm, json
npm은 우리가 외부 모듈을 좀 더 편리하게 사용할 수 있도록 도와줍니다. node를 사용하기 위해 필요한 패키지 관리자이기도 하죠. 터미널에 npm -v 명령어를 작성하여 버전을 확인할 수 있습니다.

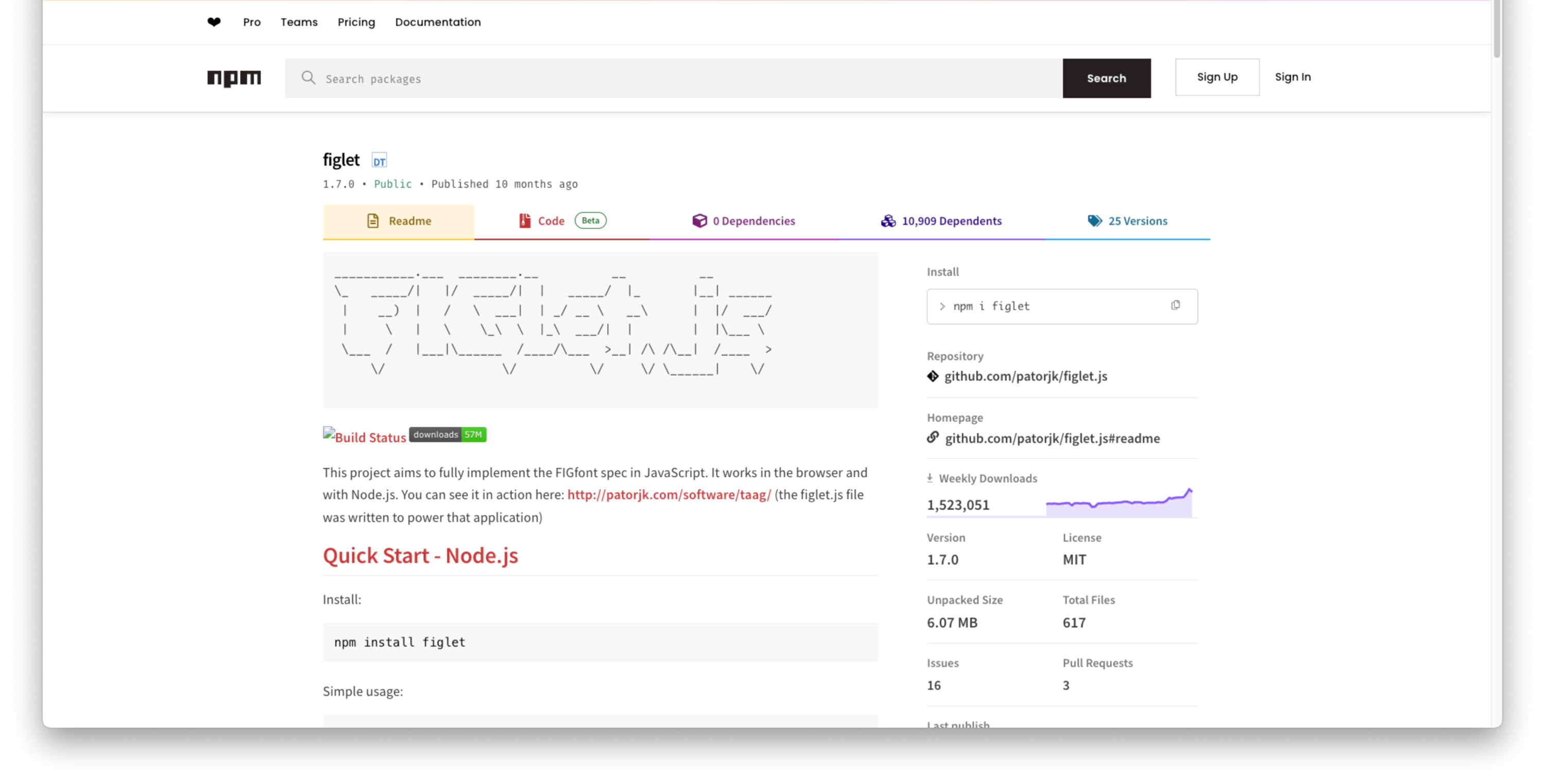
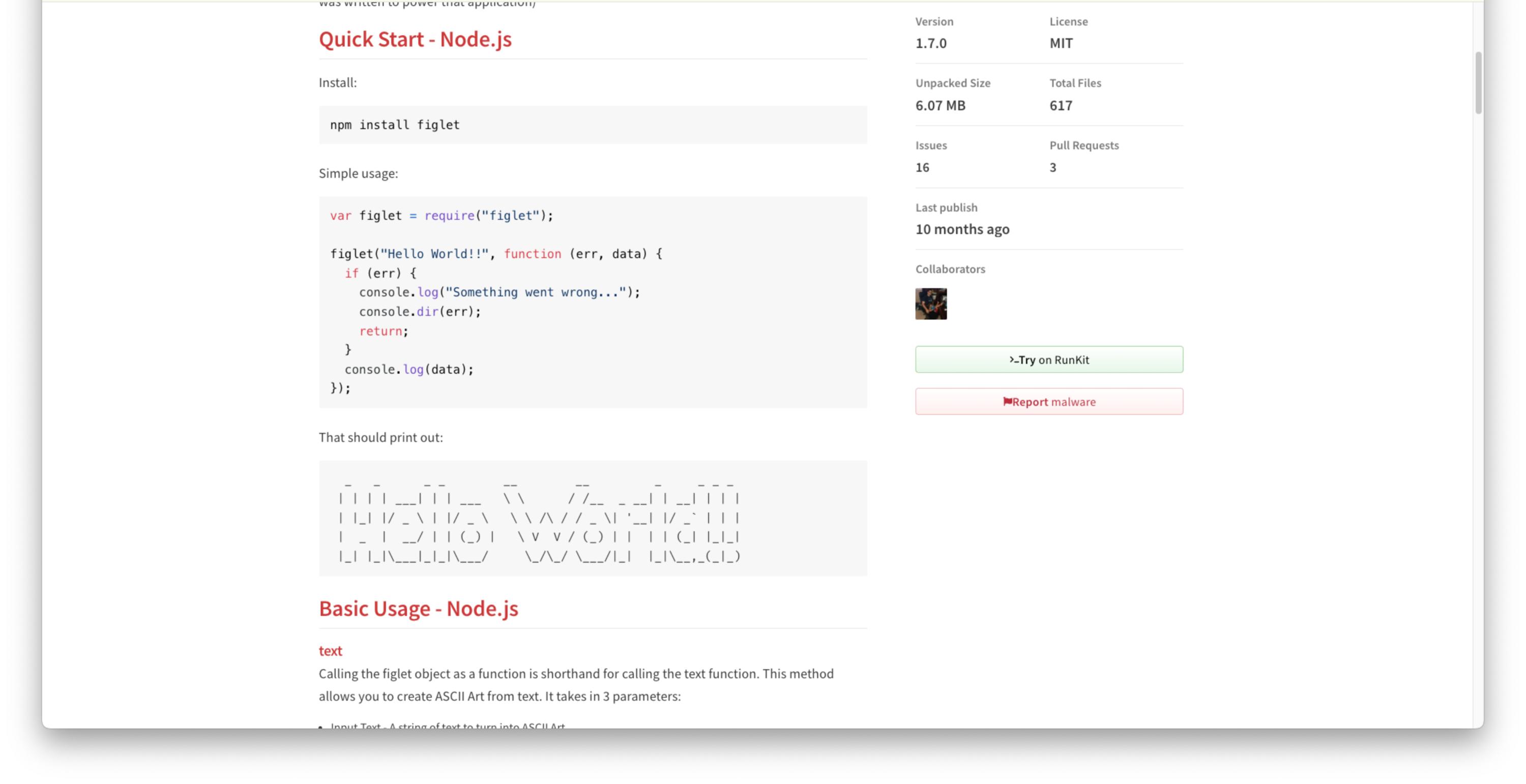
이렇게 번듯한 웹사이트도 있답니다. 화면에서 보이는 검색창에서 원하는 모듈을 찾아볼 수 있습니다. npm에 대해 공부하면서 모두가 실습용으로 사용하는 figlet을 서치 해 보겠습니다.

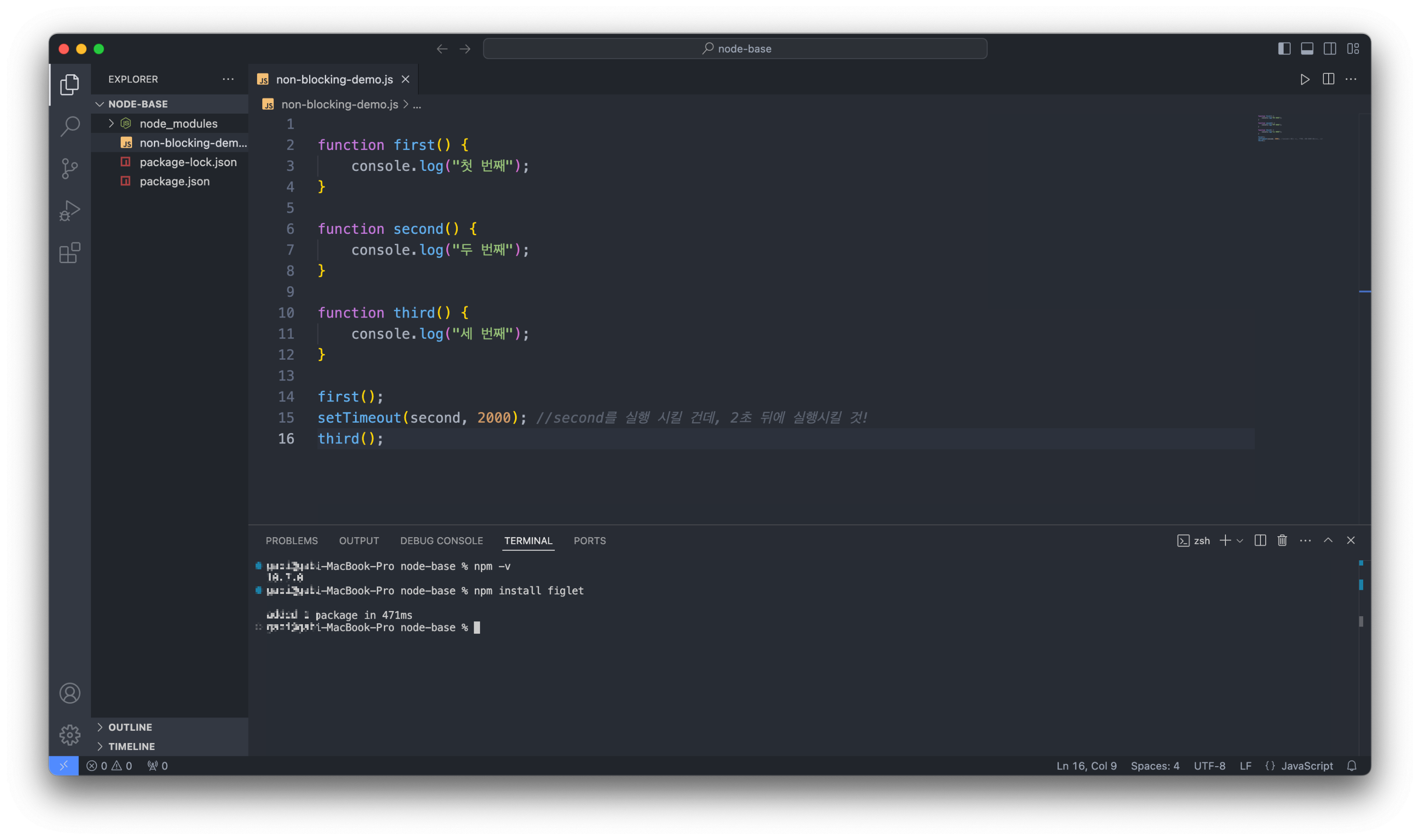
figlet 모듈은 작성한 문자열을 아스키 아트로 바꿔줍니다. 설치법은 간단합니다. 터미널을 열고 npm i figlet(또는 npm install figlet) 명령어를 입력하면 똑똑한 컴퓨터가 알아서 다운로드를 도와줍니다.

이렇게 터미널에 명령어를 입력하면

json 파일이 두 개 생기면서 figlet이 다운로드 완료되었음을 알 수 있습니다. 모듈을 활용하여 저의 블로그 이름을 아스키 아트로 만들어 보겠습니다.

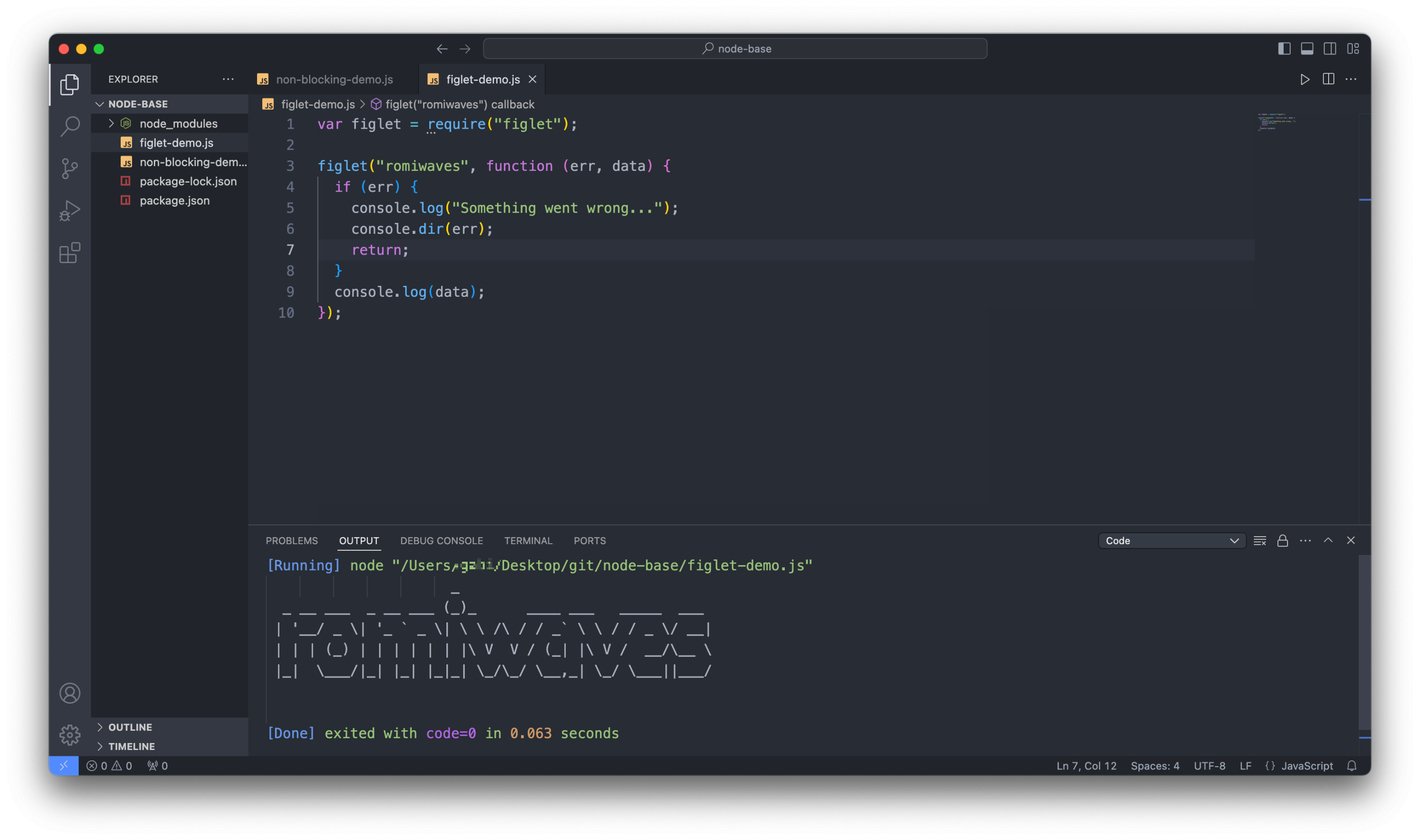
figlet을 불러오고, 변환하고자 하는 문자열을 romiwaves로 넣어줬습니다. output 창에서 아스키 아트로 예쁘게 그려진 글자를 볼 수 있습니다. figlet의 경우 npm 공식 홈페이지에서 활용 예시 코드를 복사해 올 수 있으니 참고하세요.

바로 여기서 확인할 수 있습니다.
그럼 이 figlet 모듈을 뜯어보며 공부해 보도록 하겠습니다.
var figlet = require("figlet"); //figlet이라는 변수(var)에 figlet이라는 모듈을 가져올게(require)!
figlet("romiwaves", function (err, data) {
//figlet("어떤 글자를 아스키 코드로 표현할거니?", 콜백함수로 익명의 함수를 던짐)
//익명의 함수를 쓰는 이유 = 이 함수를 쓸 일이 다른 데는 없어서...
// 그냥 Figlet 만든 사람이 매개변수로 함수를 받기로 했기 때문 = 제작자가 원해서~
//첫번째 매개변수 "romiwaves"라는 문자열을 받아서,
//아스키 아트를 만든 다음에
//두번째 매개변수 function 함수를 실행 (=콜백)
if (err) {
console.log("Something went wrong...");
console.dir(err);
return;
} //에러가 나면 콘솔에 문구 찍어주고
console.log(data);
//에러가 안 나면 data를 콘솔에 찍어주기
});
콜백 함수에 대해 잠시 언급하였습니다. 함수를 작성하면서, 함수의 매개변수로 변수 또는 값을 전달하는 것이 아니라 함수를 전달하는 경우가 있습니다. 이런 경우를 콜백 함수라고 부릅니다.
앞서 올렸던 테니스 라켓 쇼핑몰 페이지를 만들며 작성하였던 http 모듈도 마찬가지입니다.
let http = require('http');
//http라는 모듈을 가져와 http에 담아줌: http는 내장 모듈이라 따로 설치하지 않아도 됨
//const는 블록 {} 스코프 -> 중괄호를 기준으로 선언된 중괄호 밖에선 사용될 수 없음
//let도 마찬가지, 블록 스코프
function onRequest(request, response) {
response.writeHead(200, {'content-type' : 'text/html'});
response.write('Hello Node.js');
response.end();
}
http.createServer(onRequest).listen(8888);
//http 만든 사람들이 이렇게 쓰라고 만들어둠
//http 모듈에 createServer 함수에서 할 일을 다 한 다음
//onRequest라는 콜백 함수를 실행시켜 달라고 매개변수로 던진 것
다만 http는 내장 모듈이라 figlet처럼 npm을 통해 설치하지 않아도 사용할 수 있습니다.
추가로 만약 설치하였던 모듈을 삭제하고 싶다면 npm uninstall (모듈명), 모듈을 내 컴퓨터에 있는 모든 프로젝트에 설치하고 싶다면 npm i (모듈명) -g 명령어를 활용하면 됩니다.
'학습 기록 > 데브코스 웹 풀스택 4기' 카테고리의 다른 글
| 백엔드 기초: 객체, map, req.params (2) | 2024.09.02 |
|---|---|
| 백엔드 기초: Express 기본 (1) | 2024.08.30 |
| 백엔드 기초: API, REST API, URL (0) | 2024.08.27 |
| ERD를 바탕으로 데이터베이스 생성하기 (0) | 2024.08.26 |
| ERD에 대한 이해와 데이터베이스 모델링 (0) | 2024.08.25 |