/JavaScript
밈 메이커 만들기 (4)
/JavaScript 밈 메이커 만들기 (3)/JavaScript 밈 메이커 만들기 (2)/JavaScript 밈 메이커 만들기 (1)/JavaScript https://developer.mozilla.org/ko/docs/Web/API/Canvas_API 엘리먼트를 통해 그래픽을 그리기위한 수
romiwaves.tistory.com
... 깃에 푸시한 기록은 있는데 왜 내 로컬 파일에는 한참 전의 버전으로 저장되어 있는지 모르겠다. 브랜치를 잘못 타고 있었다. 바보인가?? 아무튼 4편에서 언급하였던 것처럼 code challenge에 도전하였다. 폰트의 사이즈와 종류를 사용자가 바꿀 수 있도록 하는 기능을 추가하는 것!
const fontSelection = document.getElementById("font-selection");
const textSize = document.getElementById("font-size");
function onFontClick() {
fontName = fontSelection.value;
}
function onSizeClick(event) {
fontSize = event.target.value;
}
fontSelection.addEventListener("change", onFontClick);
textSize.addEventListener("change", onSizeClick);
app.js 파일에는 이 정도를 추가해 주었다. 사실 별거 아니지만 어떤 값을 받아 와야 할지, 또 어떤 event listner를 사용해야 할지 고민했다. 그래도 예전 같았으면 구글링으로 답 찾아서 복사 + 붙여넣기 하고 끝~ 했을 텐데, 이 프로젝트는 처음부터 끝까지 나의 힘으로 완수한 게 자랑스럽다.
<select id="font-selection">
<option selected>serif</option>
<option>sans-serif</option>
<option>monospace</option>
<option>cursive</option>
<option>fantasy</option>
</select>
<input id="font-size" type="range" min="30" max="100" value="48" />
폰트 옵션을 어떻게 선택하게 할까 고민하다가 그냥 제일 간단하게 select 태그로 html에 표현해 주었다. 폰트 크기는 앞서 했었던 브러시 크기와 마찬가지로 range로 인풋을 받았다.
CSS는... 따로 적용하지 않았다. 귀찮아서는 아니고(^^) 거기까지 신경쓸 필요는 없다고 생각해서... 다음에 더 볼륨 있는 프로젝트를 완성하게 된다면 그때는 CSS도 신경 써서 만들어 와야지.

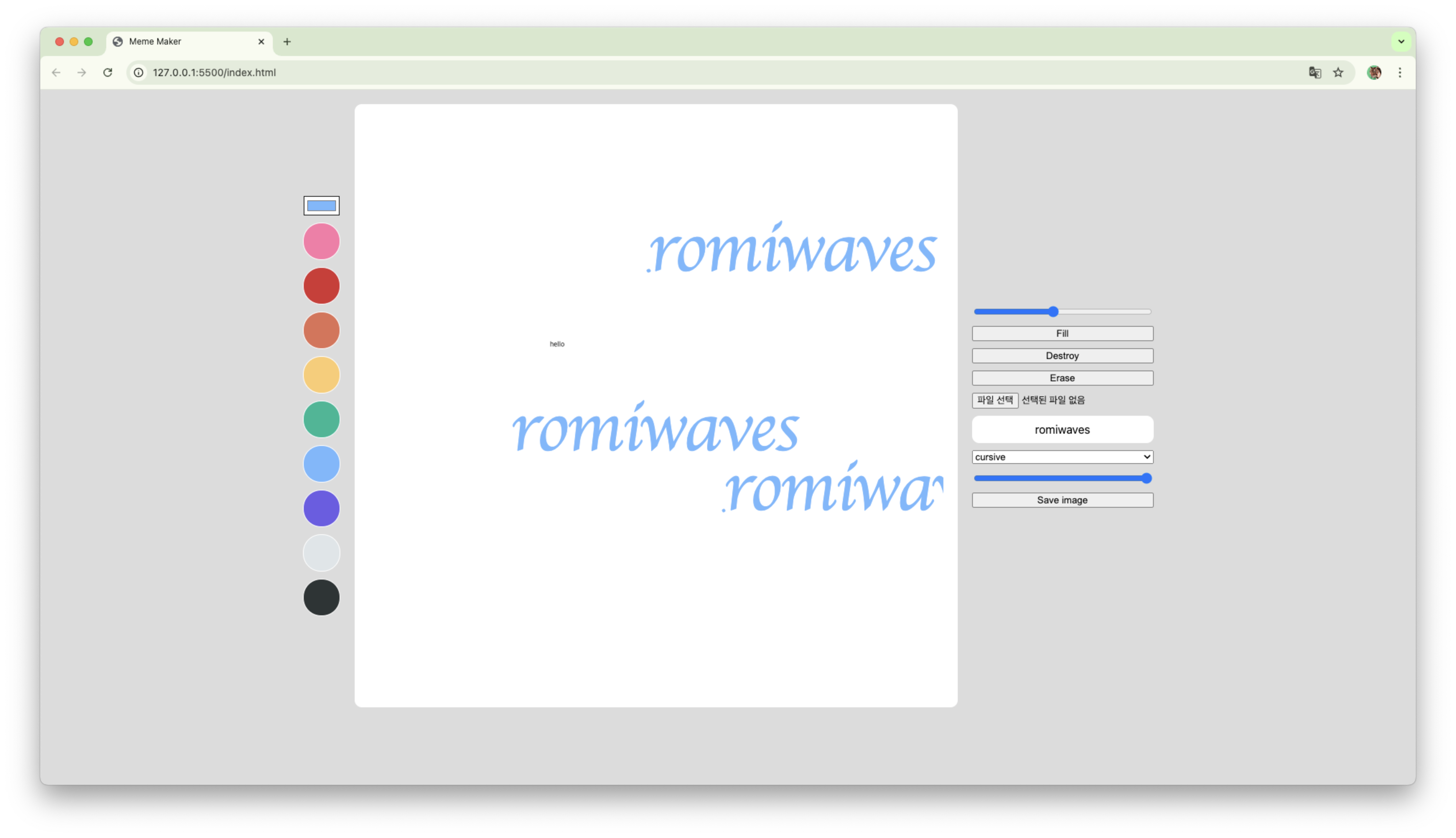
야호! 정상적으로 작동한다
GitHub - romiwaves/meme-maker
Contribute to romiwaves/meme-maker development by creating an account on GitHub.
github.com
이 프로젝트의 전체 코드는 위의 깃헙 레포지토리에서 볼 수 있다.
'학습 기록 > FE' 카테고리의 다른 글
| props, import, export (1) | 2024.11.26 |
|---|---|
| Cannot read properties of null (reading 'useContext') 오류 해결하기 (0) | 2024.11.25 |
| 밈 메이커 만들기 (4) (1) | 2024.11.01 |
| 밈 메이커 만들기 (3) (0) | 2024.10.31 |
| 밈 메이커 만들기 (2) (1) | 2024.10.31 |