/React
오늘도 어김없이 오류를 마주한 로미

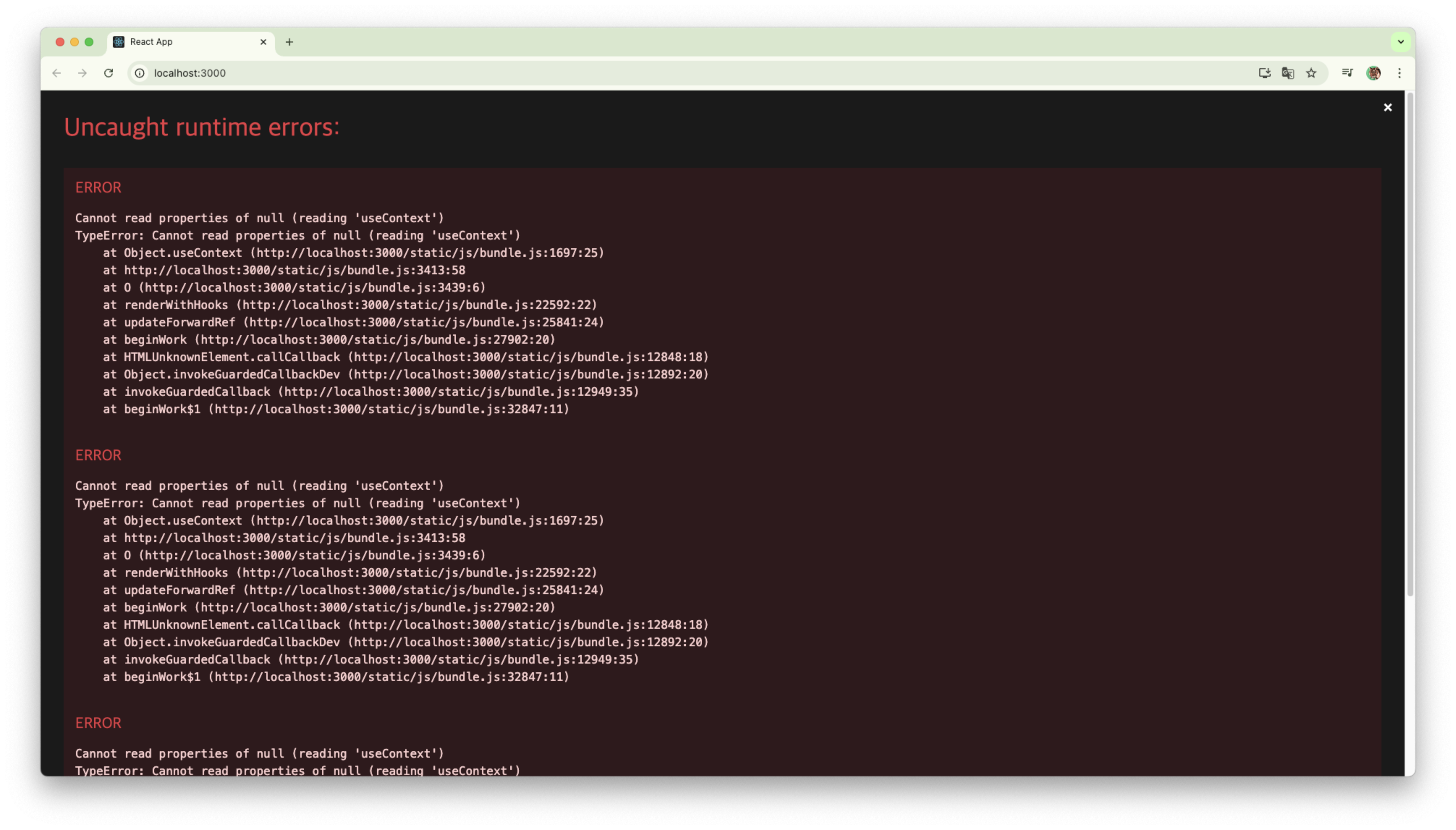
뭔데 이게
개발하는 사람의 필수 소양인 구글링으로 해결해 보았다.
📌 React와 렌더러(React-dom)의 버전이 일치하지 않는 경우
위의 경우는 package.json 파일의 의 dependencies 파트에서 확인 가능하다.

문제없음. 통과.
📌 렌더러(React-dom)의 버전이 너무 낮은 경우
React-dom의 버전이 16.8.0 이하인 경우에는 Hooks를 지원하지 않아 해당 오류가 발생할 수 있다. 본인의 렌더러 버전을 확인한 후 업데이트해주자. 다만 위의 사진에서 볼 수 있듯 내가 설치한 react-dom은 18.3.1 버전이라... 이것도 해당사항 없음. 통과
📌 React-native
마지막으로 해본 방법은 React-native가 잘 설치되어 있는지 확인하는 것이었는데...

엥. empty?
재빠른 설치 진행 후 다시 로컬호스트 페이지에 가보니

진짜 뭐가 문젠데.
inspection으로 뜯어보니 App.js가 적용되지 않고 index.html만 출력되고 있었다.
Rules of Hooks – React
The library for web and native user interfaces
react.dev
error : Uncaught TypeError: Cannot read properties of null ~
다크모드를 구현하던 중... 맞이한 에러...나는 사용도 안한 타입이 에러가 났다고 ..Uncaught TypeError: Cannot read properties of null (reading 'useContext')react.development.js:209 War
velog.io
'학습 기록 > FE' 카테고리의 다른 글
| useState (1) | 2024.11.27 |
|---|---|
| props, import, export (1) | 2024.11.26 |
| 밈 메이커 만들기 (5) (0) | 2024.11.13 |
| 밈 메이커 만들기 (4) (1) | 2024.11.01 |
| 밈 메이커 만들기 (3) (0) | 2024.10.31 |