/JavaScript
밈 메이커 만들기 (2)
/JavaScript 밈 메이커 만들기 (1)/JavaScript https://developer.mozilla.org/ko/docs/Web/API/Canvas_API 엘리먼트를 통해 그래픽을 그리기위한 수단을 제공합니다. 무엇보다도 애니메이션, 게임 그래픽, 데이터 시
romiwaves.tistory.com
📌 Mouse Painting
- 사용자가 isPainting = true 상태에서 mousemove일 때 그림이 그려져야 한다.
function onmove(event) {
if(isPainting) {
//isPainting 변수를 이미 선언해 둔 상황
ctx.lineTo(event.offsetX, event.offsetY);
ctx.stroke();
return;
}
ctx.moveTo(event.offsetX, event.offsetY);
}
📌 Line Width
- HTML에 input으로 두께 조절값을 받도록 설정하였다. Range를 활용해 min, max 값을 정해주었고, default value는 5로 지정하였다. 이를 자바스크립트에서 document.getElementById로 받고, input 받은 값을 불러올 수 있는 listener를 지정해 주었다.
- range input에 따라 lineWidth를 바꿔줄 때 beginPath(); 해주지 않으면 이전에 그렸던 선까지 굵기가 바뀌는 것을 볼 수 있다. isPainting이 false일 때 beginPath();를 하나 넣어 줄 필요가 있다.
📌 Paint Color
- input 종류 중 color를 활용
- HTML 요소 안에 data-를 이용해 원하는 내용을 string 형태로 넣을 수 있다. 이 프로젝트에서는 색상 코드를 넣어주었다.
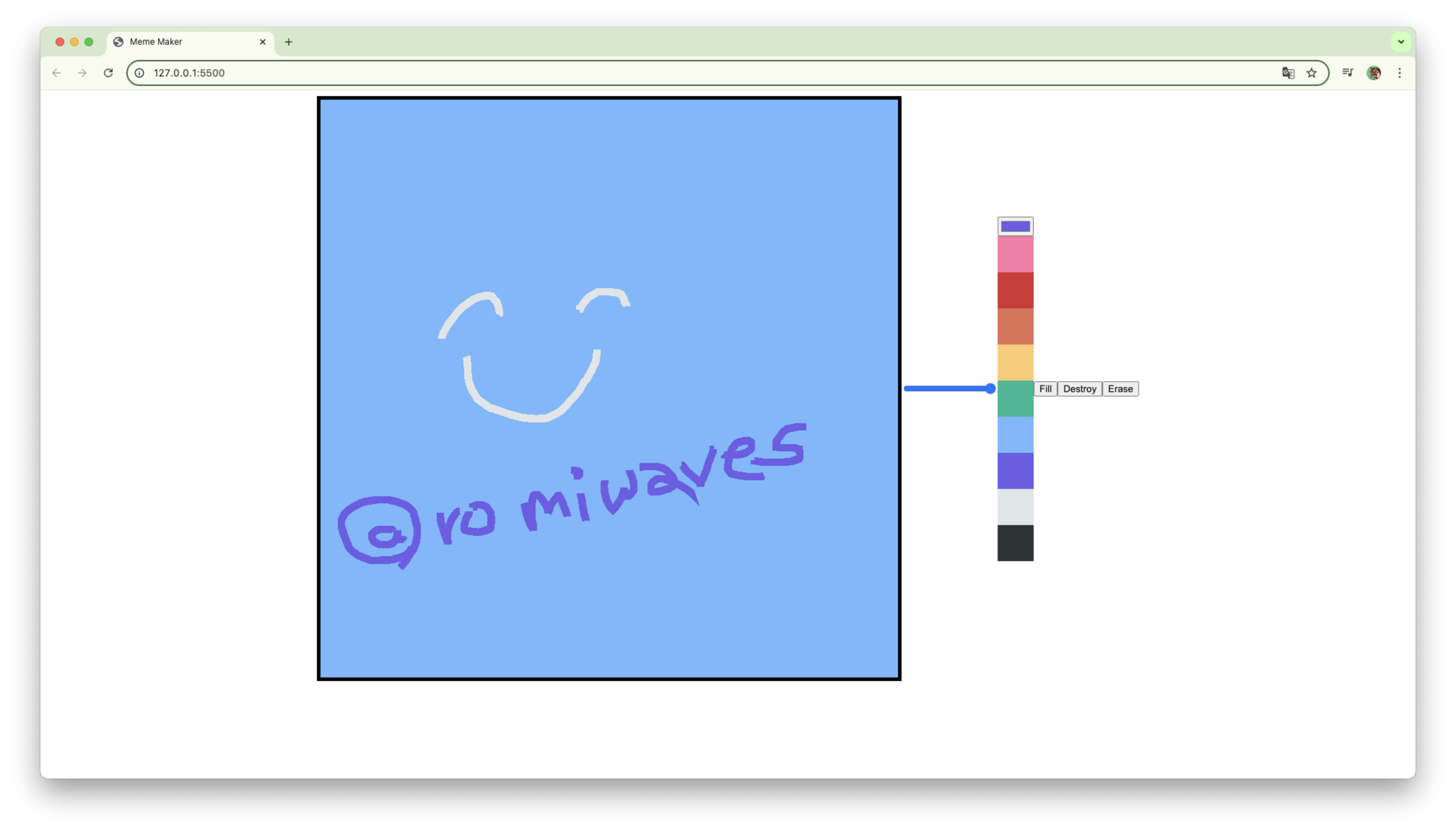
📌 1차 마무리

const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
const lineWidth = document.getElementById("line-width");
const color = document.getElementById("color");
const colorOptions = Array.from(
document.getElementsByClassName("color-option")
);
const modeBtn = document.getElementById("mode-btn");
const destroyBtn = document.getElementById("destroy-btn");
const eraseBtn = document.getElementById("erase-btn");
const CANVAS_WIDTH = 800;
const CANVAS_HEIGHT = 800;
canvas.width = CANVAS_WIDTH;
canvas.height = CANVAS_HEIGHT;
ctx.lineWidth = lineWidth.value;
let isPainting = false;
let isFilling = false;
function onMove(event) {
if(isPainting) {
ctx.lineTo(event.offsetX, event.offsetY);
ctx.stroke();
return;
}
ctx.beginPath();
ctx.moveTo(event.offsetX, event.offsetY);
}
function startPainting(event) {
isPainting = true;
}
function cancelPainting(event) {
isPainting = false;
}
function onLindWidthChange(event) {
ctx.lineWidth = event.target.value;
}
function onColorChange(event) {
ctx.strokeStyle = event.target.value;
ctx.fillStyle = event.target.value;
}
function onColorClick(event) {
const colorValue = event.target.dataset.color;
ctx.strokeStyle = colorValue;
ctx.fillStyle = colorValue;
color.value = colorValue;
}
function onModeClick() {
if(isFilling) {
isFilling = false;
modeBtn.innerText = "Fill";
} else {
isFilling = true;
modeBtn.innerText = "Draw";
}
}
function onCanvasClick() {
if(isFilling) {
ctx.fillRect(0,0,CANVAS_WIDTH,CANVAS_HEIGHT);
}
}
function onDestroyClick() {
ctx.fillStyle = "white";
ctx.fillRect(0,0,CANVAS_WIDTH,CANVAS_HEIGHT);
}
function onEraseClick() {
ctx.strokeStyle = "white";
isFilling = false;
modeBtn.innerText = "Fill";
}
canvas.addEventListener("mousemove", onMove);
canvas.addEventListener("mousedown", startPainting);
canvas.addEventListener("mouseup", cancelPainting);
canvas.addEventListener("mouseleave", cancelPainting);
canvas.addEventListener("click", onCanvasClick)
lineWidth.addEventListener("change", onLindWidthChange);
color.addEventListener("change", onColorChange);
colorOptions.forEach(color => color.addEventListener("click", onColorClick));
modeBtn.addEventListener("click", onModeClick);
destroyBtn.addEventListener("click", onDestroyClick);
eraseBtn.addEventListener("click", onEraseClick)
개인적으로
const colorOptions = Array.from(
document.getElementsByClassName("color-option")
);
colorOptions.forEach(color => color.addEventListener("click", onColorClick));
이 부분이 정말 영리한 코드라고 생각한다.
HTML collection은 arraylike지 array는 아니라 forEach를 적용할 수 없었는데, 그걸 그냥 배열로 바꿔버리고 forEach로 하나하나 꺼내는 코드를 한 줄로 끝내버림!
'학습 기록 > FE' 카테고리의 다른 글
| Cannot read properties of null (reading 'useContext') 오류 해결하기 (0) | 2024.11.25 |
|---|---|
| 밈 메이커 만들기 (5) (0) | 2024.11.13 |
| 밈 메이커 만들기 (4) (1) | 2024.11.01 |
| 밈 메이커 만들기 (2) (1) | 2024.10.31 |
| 밈 메이커 만들기 (1) (0) | 2024.10.30 |