/JavaScript
https://developer.mozilla.org/ko/docs/Web/API/Canvas_API
Canvas API - Web API | MDN
Canvas API는 JavaScript와 HTML <canvas> 엘리먼트를 통해 그래픽을 그리기위한 수단을 제공합니다. 무엇보다도 애니메이션, 게임 그래픽, 데이터 시각화, 사진 조작 및 실시간 비디오 처리를 위해 사용
developer.mozilla.org
- Canvas API를 활용하여 밈 메이커를 만들자
📌 Canvas
<canvas> </canvas>
- JS로 2D 그래픽을 그릴 수 있도록 해주는 canvas API의 element

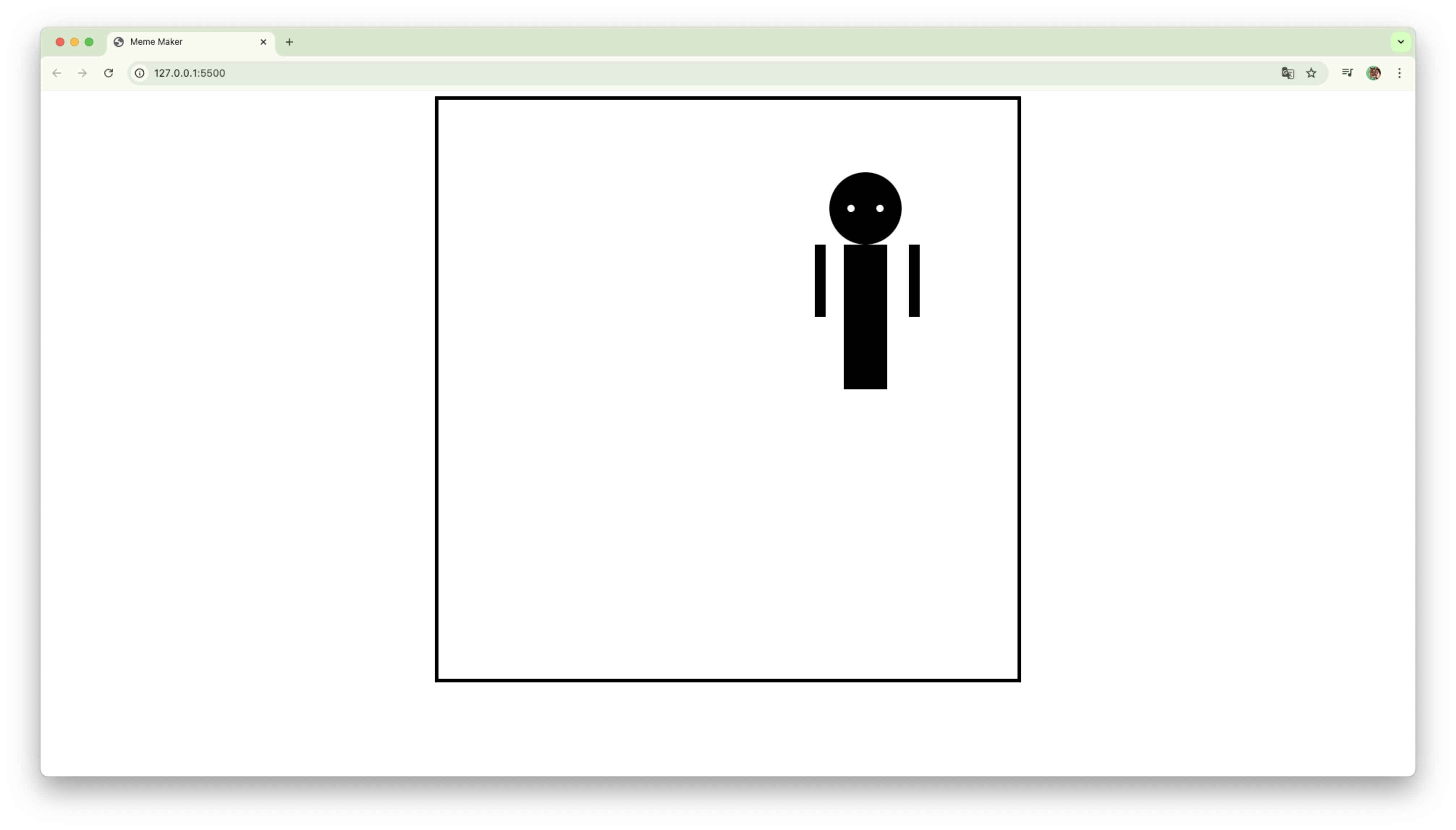
위의 사진에서 보이는 커다란 정사각형이 캔버스라고 할 수 있다. 유의할 점은 보통의 좌표 체계와는 살짝 다르게 캔버스의 좌표는 왼쪽 위 꼭짓점부터 (0,0)으로 시작한다는 점이다. 이 점을 항상 명심! (좌표 계산할 때 유용함)
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d"); //소문자 d
canvas.width = 800;
canvas.height = 800; //우리의 캔버스는 가로 800, 세로 800픽셀
ctx.fillRext(x, y, w, h);
//(x, y)에 w*h 크기의 사각형을 그린 후 채워준다.
사실 fillRect는 일종의 shortcut function이다. 이를 쪼개보면...
ctx.rect(x, y, w, h); //사각형 배치
ctx.fill(); //위의 모든 사각형을 채워줌
위의 두 function으로 나눠볼 수 있다. fill 뿐 아니라 stroke를 활용하여 채우지 않고 테두리만 그릴 수도 있다.
ctx.fillStyle = "red" //위의 사각형을 지정한 색으로 채워준다
색상 또한 지정이 가능하다. 다만 여러 도형을 그리고, 그 도형의 색을 각각 다르게 하고 싶다면 매번 새로운 경로를 형성하여 이전 경로와 단절시켜 주어야 한다.
ctx.beginPath();
beginPath로 새로운 경로가 시작되는 포인트를 지정해 줄 수 있다.
📌 moveTo와 lineTo
사실 rect도 shortcut function이다(...)
ctx.moveTo(x, y);
ctx.lineTo(x, y);
moveTo는 지금 우리에게 brush인 ctx를 지정한 좌표로 옮겨준다. lineTo는 현재 위치에서 지정한 좌표까지 선을 그려준다. 여기까지만 하면 stroke가 보이지 않는 상태라 대체 뭐가 됐다는 거야 싶지만, fill이나 stroke로 색을 입혀주면 의도한 대로 브러쉬가 잘 움직여준 것을 볼 수 있다.
- ctx는 순서를 가짐에 주의해야 한다. lineWidth처럼 조정해줄 코드는 rect 위에 넣어줘야 적용이 된다.
- 원 그리기
ctx.arc(); //x, y, radius, start angle, end angle 지정 가능
3시 방향이 start point, 6시 0.5*PI, 9시 1*PI, 12시 1.5*PI이다. full circle은 2*PI. 시작점과 끝점을 지정할 수 있기 때문에 늘 완전한 원을 그리지 않아도 됨!
- 색 변화 등은 path를 beginPath로 새로 시작해야 하지 않는지 늘 고민해야 한다.
위의 사진 그리는 코드
ctx.fillRect(520, 200, 15, 100);
ctx.fillRect(650, 200, 15, 100);
ctx.fillRect(560, 200, 60, 200);
ctx.arc(590, 150, 50, 0, 2*Math.PI);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.arc(570, 150, 5, 0, 2*Math.PI);
ctx.arc(610, 150, 5, 0, 2*Math.PI);
ctx.fill();'학습 기록 > FE' 카테고리의 다른 글
| Cannot read properties of null (reading 'useContext') 오류 해결하기 (0) | 2024.11.25 |
|---|---|
| 밈 메이커 만들기 (5) (0) | 2024.11.13 |
| 밈 메이커 만들기 (4) (1) | 2024.11.01 |
| 밈 메이커 만들기 (3) (0) | 2024.10.31 |
| 밈 메이커 만들기 (2) (1) | 2024.10.31 |